機能一覧 - MTt(エムティティ)
HOME > 機能一覧
MT-t の主な機能をご紹介します。
主な仕様
MT-t システムは1ページずつ静的に生成されるため、
ユーザーがアクセスした際にページが高速で表示されます(ページ表示速度はSEOでも重要な要因になります)。また、なんらかのシステムエラーやデータベースエラーが起こった際にページが非表示なることがありません。
サーバー費用は月額料金に込みです。システムレンタルとお考えください。
ドメインはご自身で取得してください。
サイト運営者にはシステムの管理情報をお渡しします。
管理画面内で、ページの追加・編集が可能です。
メールアドレスはいくつでも設定できます。
レスポンシブ・ウェブデザイン
iPhoneやAndroidなどのスマートフォンやその他の様々なデバイスで閲覧する際に最適化されます。
サイト全体のレイアウトを変更できます
両端にサイドバーのある3カラム、片側にサイドバーのある2カラム、
サイドバーの無い1カラム、と3種類にレイアウト変更することができます。
また、トップページだけ個別でカラム変更することが可能です。
この他に、Web広告に適した LP(ランディングページ)として使うことのできる1カラムページも作成できます。
サイト全体の横幅も変更可能です。
ウェブページとブログ記事
ウェブページの作成
固定のページとしてウェブページが作成できます。
サービス案内や、会社概要ページなど、連続性のないコンテンツはウェブページで作ることになります。
ブログ記事ページの作成
連続性のあるページとしてブログ記事が作成できます。
ブログ記事はカテゴリページに関連付いてます。
お知らせ、コラム、お客様の声、スタッフブログなど、連続性のあるコンテンツに利用します。
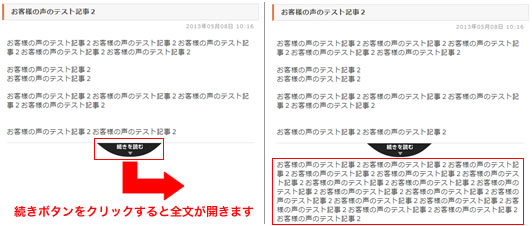
ブログ記事は「本文」「続き」と書き分けられ、カテゴリページでは「続き」は非表示になります。

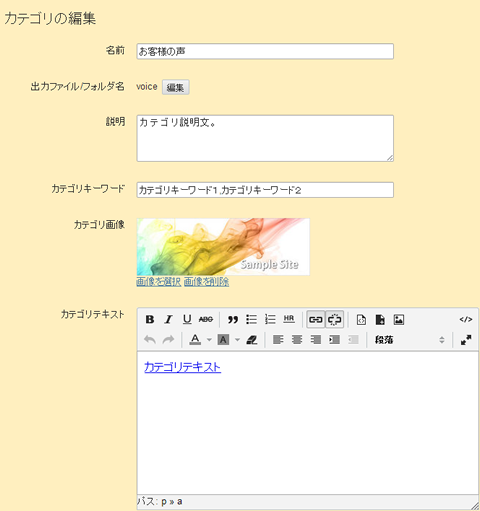
カテゴリページの編集
カテゴリページごとに、画像やカテゴリ説明の文章などを設定できます。

また、サイドバーに表示するカテゴリリスト一覧で
特定のカテゴリだけを非表示にしたり、
カテゴリページで一度に表示する記事数を変更できます。
HTMLエラー回避と高いSEO効果
ウェブページ、カテゴリページ、ブログ記事ページの全てに
個別で、「keywords」「Description」を設定できます。
これは、SEO効果を高めるとともに、Google検索でのHTMLエラーを回避し高評価が期待できます。
サイズの違うボックスをキレイに並べるレイアウト
レスポンシブデザインや Google+などのカードデザインのように
サイズが違うボックスが混在したときにキレイに並べなおすことができます。
下記の例では2種類のサイズのボックスを並べ、隙間なくキレイに並び直しているのが分かります。より大きなボックスを並べても大丈夫です。
MT-t では、様々なシーンで使っているレイアウト手法です。
特におすすめしたい商品やサービスを大きく見せるなど、
ユーザー環境の違いを意識させることなく、直感的な情報提供が可能です。
高度なSEO手法と世界標準W3C準拠
いまでも「W3C準拠しているからSEOにも強い」と謳う業者が存在しますが
W3C準拠の正しいHTMLコードで制作することは、プロのWeb業者としては当たり前のことであり、なんら誇れることではありません。
実は W3C対応だけでは、SEO効果も全く期待できませんし
閲覧環境が違う場合の同一レイアウトも実現できません。
弊社オリジナルのコーディング技術は、
Web業界で世界標準W3C準拠が認知される頃には、既に確立していました。
正しいHTML記述と、SEOを両立しており、この 10年で多くの結果を残してきました。
様々な閲覧環境に対応しているのも特徴です。
HTML+CSS
過去の経験と結果から、
HTMLの記述方法は、SEO対策にもっとも効果的になるよう組み込まれています。
レイアウト情報となるCSSファイルも同様に工夫されています。
これにより高いSEO効果が生まれます。
サイト運営者は、キーワードに意識しつつページを増やし
ユーザーへの情報提供をしていくことで検索エンジンに強いサイトが自然に構築されます。
サイトマップとウェブマスターツール
sitemap.xml 、index.xml などのファイルをシステム内部で自動生成し
Googleの検索ロボットやウェブマスターツールに自動送信しています。
サイト運営者は、何も意識することなく自然なSEO対策が可能です。
ブログ記事作成時には、Twitter や Facebook への自動投稿、
各検索エンジンへの自動通知機能なども備えています。
Lightbox
クリックすることで大きな画像を表示することができます。
Videobox
クリックすると動画(Youtube)を表示。
検索機能
サイト内の記事を検索できます。
検索用データをバックグラウンドで取得しているため、高速動作します。

検索結果画面サンプル
サイト内 検索窓は、サイドバーにも置くことができます。
スライドバナー
PC/スマホ/タブレット で同じように動作する動きのあるバナーです。
スライド、フェードの基本的なエフェクトの他、ワイプ、シャッフルなど 28種類のエフェクトを用意してあります。
スライドの止まっている時間、アニメーションの速度も細かく設定できます。
エフェクトの動き(慣性のついた動きなど)も 30種類以上ありますので
その組み合わせは無数です。
画像の追加や変更は簡単に行えますので、よりユーザーの視覚に訴求できることでしょう。
以下にいくつか例を紹介します。
例:1
自動でスライドします。カーソルを載せると動きが止まります。
サンプルとして、エフェクトはランダムにしています。(そのため処理が少し重くなってます。)
バナーの下にナビがついています。ナビにカーソルを載せるとそのスライドに瞬時に移動します。
例:2
複数のボックスを横幅いっぱいに表示させて、1ボックスごとに横にスライドさせています。スライド速度はやや速くしています。
2ボックスごと、3ボックスごと移動する、などの設定変更が可能です。
スマホ/タブレット等の左右フリックで直感的にスライドさせることができます。
例:3
左右に「prev」「next」ボタンを表示しています。
クリックすることで左右に移動します。
動画を表示させているため、自動でスライドしないようにしています。
エフェクトの動きを加えて、勢いのついたスライドになっています。
例:4
基本的に「例:1」と同じですが、
画像に加えてテキストも含めたボックスごとスライドさせています。
小さなボックスのため、スピード感を出すため
エフェクトはシャッフルを選択。
例:5
ページの上部、メインバナーをスライドさせることもできます。
ページ幅に関係なく、ブラウザの横幅いっぱいの画像がスライド。スマホ/タブレットの横フリックに対応して動きます。
https://mt-t.jp/dir01/dir01.php
メインバナーに動画を表示。「prev」「next」ボタンでスライド移動します。
https://mt-t.jp/dir02/dir02.php
メインバナーの一部分のボックスのみスライドさせるパターン。
https://mt-t.jp/dir03/dir03.php
より詳しいサンプルは、サンプルサイトでご覧いただけます。
閲覧パスワードをお持ちでない方は、下記からパスワードを取得してからご覧ください。
≫ サンプルを見る
コード記述を説明する専用レイアウト
下記のようにコード説明のときに利用するレイアウトが利用できます。
ソーシャルボタン
いいね、ツイッター、G+、はてブ、Yahoo!ブクマ に対応しています。
「いいね」したときの表示画像の選択、
Google+の署名機能も備えています。
全ページ共通表示
全ページの上部・下部に一括で同一内容を表示することができます。
年末休暇のお知らせや、お問い合わせボタンなど、
全ページに共通で入れたいものがあるときに便利です。
カレンダー機能
 サイドバーにカレンダーを表示できます。
サイドバーにカレンダーを表示できます。
ユーザーが分かりやすいよう、休日などの色を変更できます。
指定日の配色設定はいくでも追加できますので
例えば、「セミナー1」「2」「3」とそれぞれ配色を変えておけば、視覚的にいつに何があるのか分かりやすくなると思います。
指定日は、「個別」「毎週」「毎月」と3種類の追加方法があり
あらかじめ指定しておくことで、ユーザーが閲覧時に自動で「月」が変わります。
(初期値では「今月」「来月」が表示されます。)
「月」が替わるたびに指定日を設定しなくて良いので便利です。
ショップ機能(オプション)
ショップサイト、不動産サイト、ポータルサイトに適したレイアウトを用意しています。
サムネイル表示
カテゴリページにて、ページを一覧表示できます。
表示サイズは4段階で設定でき、縦横のサイズがバラバラで混在していても
余白を自動計算してキレイに並べ替えます。
サムネイル画像の大きさは、ブログ記事作成画面で設定でき
下部にタイトルの他、キャプション(説明文)も表示できます。
Maps表示
 不動産サイトやポータルサイトに便利なマップ表示も簡単に追加可能です。
不動産サイトやポータルサイトに便利なマップ表示も簡単に追加可能です。
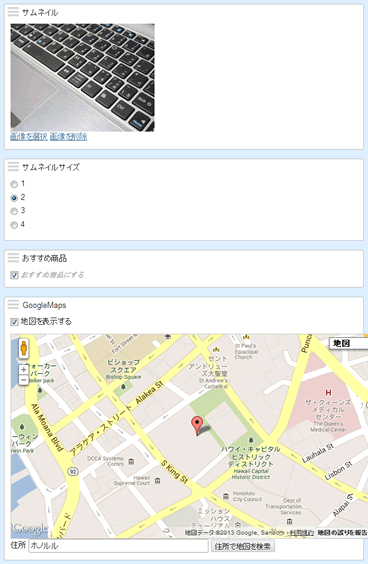
ブログ記事編集画面にて 地図を表示し、
通常の GoogleMaps のように拡大縮小や、ドラッグによる移動、住所の検索ができます。
表示させたい位置が決まれば「保存」してページ生成します。
また、「おすすめ商品」にチェックを入れれば、専用のおすすめページに表示されます。
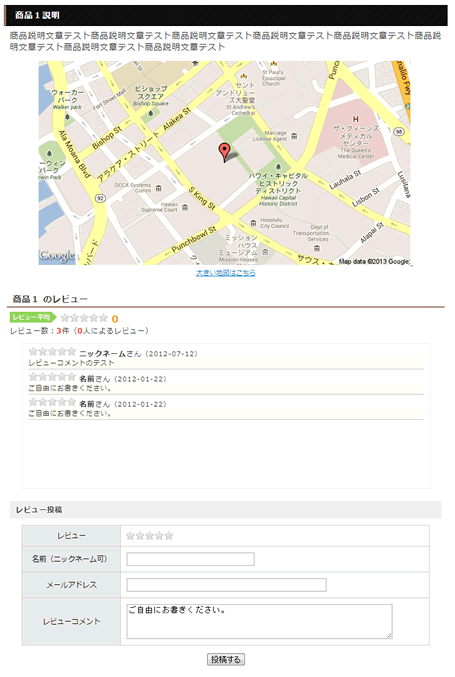
商品(物件、店舗)ページとして
 ブログ記事作成画面の「地図を表示する」で表示させた状態の地図が画像化されてページ制作されます。
ブログ記事作成画面の「地図を表示する」で表示させた状態の地図が画像化されてページ制作されます。
画像化するのは、ページ表示を早くする効果があります。
この地図画像をクリックすると別窓で GoogleMaps ページが開き、ルート検索などが行えます。
また、コメントレビュー機能があります。
サムネイル表示の際に、平均レビュー数などの表示ができます。
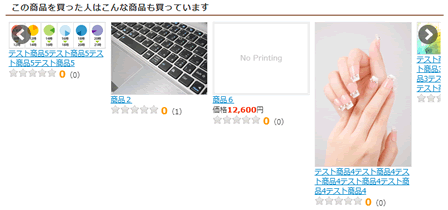
同じカテゴリのページをスライダー表示
商品ページフッターに同カテゴリアイテムをスライダー表示できます。

また、ショップページ全体の下部に共通表示が可能です。
お支払方法や送料などの共通情報を表示しておくと便利です。
会員ログイン機能(オプション)
ログインユーザーごとに ID/パスワード を発行し
ログイン管理されたページを作ることができます。
管理ユーザー追加(オプション)
社内スタッフ用に管理ユーザーを追加できます。
ユーザー権限も細かく設定できますので
ウェブページは編集できずブログ記事を下書き状態で投稿するだけ、などの権限が可能です。
日時指定投稿(オプション)
記事の予約投稿が可能です。
あらかじめ数か月先のブログ記事を書き溜めておき、「公開」を日時指定しておけば
その日時に自動でブログ記事が追加・公開されます。
その都度、「公開」作業の手間がなくなりますので便利です。
メール投稿(オプション)
指定したメールアドレス宛にメールを送ることで
関連付いたカテゴリにブログ記事が生成されます。
写真添付も可能です。
モバイル端末からブログ記事を書く場合には、メール投稿の方が便利です。
メールフォーム(オプション)
高機能メールフォームを用意しております。
別途、管理画面をご用意します。
フォーム数、項目数は無制限です。
共用SSL、独自SSL(有料)にも対応しております。
サポートサイト
MT-t ユーザー(サイト運営者)には、サポートサイトの ID/パスワード を発行しています。
サポートサイト内で、分からないことは自由に質問していただけます。
そのままコピーで使えるコード記述を公開しています。
ボタンなどのパーツ素材も公開しています。
SEO技術や、サイト運営方法もサポートしています。
■:定休日
■:セミナーのためお休み
お申し込みいただいてからシステム管理画面をお渡しするまで5営業日ほどかかります。
Copyright© 2025 MTt(エムティティ) All Rights Reserved. ![]()